Confronto servizi online per test velocità siti web
by 11 Dicembre 2013 16:460
Ultimo aggiornamento 20 Luglio 2022
Negli ultimi tempi sempre più spesso si parla di velocità di caricamento dei siti web, anche se la banda larga (digital divide permettendo) dovrebbe sopperire a qualche mancanza di ottimizzazione, e di quanto questo influisca positivamente sulla user experience ed a livello di scansione del sito da parte dei Motori di Ricerca.
Al fine di ottimizzare il proprio sito web ci sono dei servizi online che analizzano le prestazioni andando ad identificare le lacune e suggerendo migliorie da apportare.
Per questo articolo di confronto servizi online test velocità sito web ho utilizzato i seguenti tool:
2) http://www.webpagetest.org/
3) https://developers.google.com/speed/pagespeed/insights/
4) http://tools.pingdom.com/fpt/
5) http://www.giorgiotave.it/speedoo/
6) http://www.websitetest.com/
Il sito su cui ho “scatenato al mio segnale” i tool web è stato: w2o.it(il mio, ma solo perché lo conosco abbastanza bene 😀 )
Non mi addentro nella parte grafica iniziale in quanto è molto semplice ed intuitiva, ossia basta inserire l’indirizzo url e premere il bottone per iniziare il test ed attendere alcuni secondi per visualizzare il risultato consultabile online.
Vediamo i dati dei risultati confrontandoli tra loro e cercando di capirne qualcosa in più.
![]()
GTMetrix riporta alcune informazioni in testa ai risultati che riguardano il Page Speed Grade, YSlow Grade, Page load time, Total page size e Total number of request. Tutti questi dati danno una panoramica generale del sito, ma allo stesso tempo possono farti individuare delle criticità in modo rapido. È evidente che il tempo di caricamento è molto alto e potremmo azzardare che il problema sia dovuto al peso da scaricare per la visualizzazione della pagina.

WebPageTest, a differenza del precedente, utilizza le lettere per dare un’indicazione visiva sia nel colore che nella scala dei dati rilevati rispetto a: First Byte Time, Keep-alive Enabled, Compress transfer, Compress Images, Progressive JPEGs, Cache static content e Effective use of CDN. Quest’ultimo riporta una X ad indicare che non si fa uso di Content Delivery Network, ossia un sistema distribuito per aumentare la velocità di caricamento in quanto permette il download di risorse in contemporanea.

PageSpeed Insights riporta un dato minimale del punteggio su base 100 non riportando dati di immediata interpretazione. La lista delle informazioni si trova nella pagina che l’utente dovrà andare a consultare. Interessante è l’informazione aggiuntiva relativa aiDispositivi Mobili sia se il sito ha una versione dedicata sia in caso negativo.

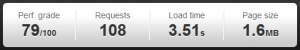
Pingdom riporta graficamente i dati del Performance grade, Requests, Load time e Page size e come scritto in precedenza questa soluzione permette una veloce lettura dei dati. Confrontando i dati con quelli di GTMetrix notiamo delle differenze, escludiamo il primo dato, ma questo rientra sempre nell’ottica di avere N risultati da confrontare allo scopo ultimo di ottimizzare il sito webrelativamente alle prestazioni.

Speedoo riporta i dati su una scala di lettere e colori relativamente a: First Byte Time, Keep-alive Attivo, Gzip dati, Compressione Immagini, Cache Contenuti e Uso di CDN. Il tool Speedoo – WPO: Web Performance Optimization è in lingua italiana sviluppato dalla GT Idea sfruttando anche i dati di WebPageTest, da qui anche la grafica simile.

WebSiteTest usa un suo punteggio chiamato YOTTAA SCORE che riporta un dato numerico e l’indicazione di questo risultato rispetto a tutti i siti web. Poi ci sono interessanti tabelle riepilogative con dettagli divisi per voci che riportano il tempo di caricamento in millisecondi ed il peso scaricato in kilobyte.
Quasi tutti i servizi precedentemente indicati riportano dei TAB per approfondire i risultati e reperire le informazioni in merito a cosa va bene e cosa no. Incrociando i vari dati sarà possibile capire le aree di miglioramento e agire di conseguenza al fine di migliorare le prestazioni del sito web.
Ogni voce riporta delle informazioni molto importanti da seguire a partire del file che ne determina il problema, ad esempio GTMetrix fornisce anche l’immagine ottimizzata da scarica e sostituire a quella presente sul nostro server, che però in alcuni casi risulta essere esterno al nostro sito web e quindi non modificabile da noi (javscript o css di google, facebook, twitter o altro).
Spero che i tool elencati ti ritornino utili per testare il tuo sito web e ti consiglio di seguimi sulla pagina Facebookhttps://www.facebook.com/W2OWebAlloStatoPuro dove troverai pillole di web 😉
Un saluto dal DON
Articolo scritto da Claudio Fiorentino aka DonClaudissimo per Seogarden.net

